为处理敏感用户数据的网站推荐的安全标头:
推荐用于所有网站的安全标头:
- X-Content-Type-Options
- X-Frame-Options
- Cross-Origin-Resource-Policy (CORP)
- Cross-Origin-Opener-Policy (COOP)
- HTTP Strict Transport Security (HSTS)
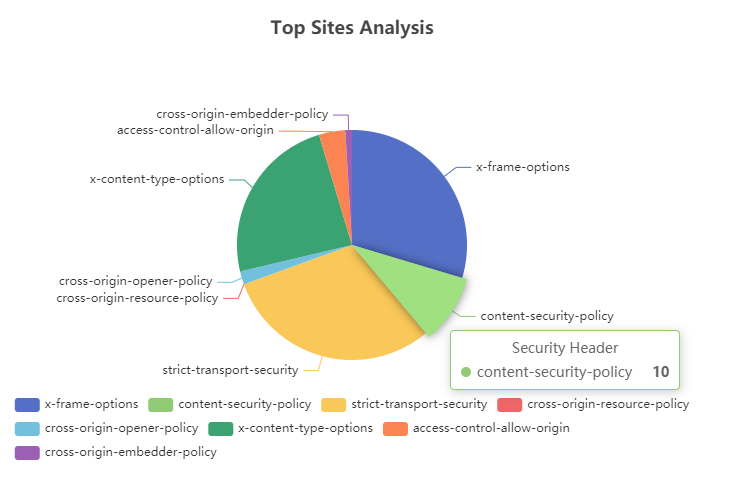
Topsites Analysis是一个HTTP安全头分析网站。
从alexa topsites获取全球访问量最高的50个网站,并对其进行分析。