通过vue.config.js设置
在项目根目录新建vue.config.js

在 vue.config.js 中更改 baseUrl 为 ‘./‘
1 | module.exports = { |
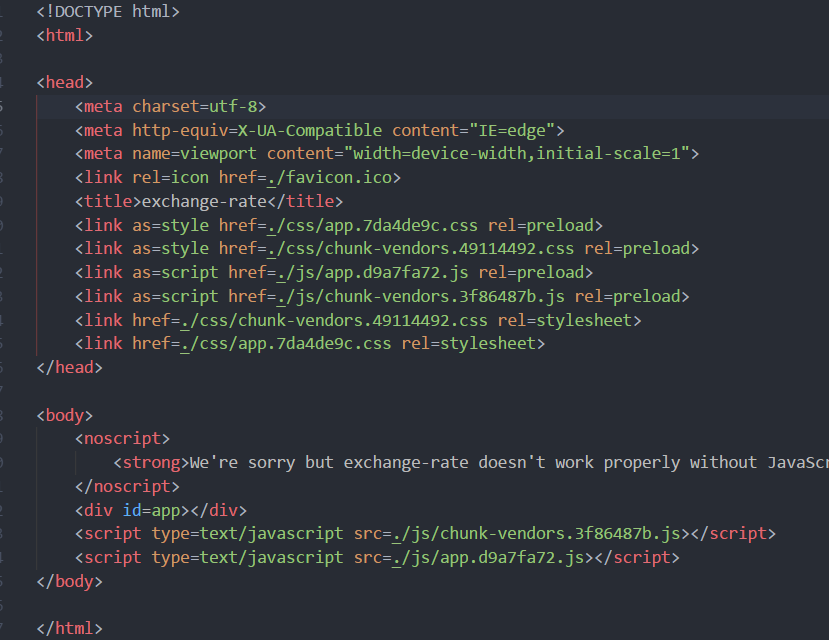
运行npm run build,打开dist/index.html格式化后可以看见资源文件前都加上了’./‘,即证明成功了

参考 尤大大 已经在下面这个issue的回答
Add build option to set publicPath
会唱歌的人一定要唱自己的歌,而不会唱歌的人,全世界的歌对他都没有用。
——王小波